The Themify Builder is a drag and drop page builder tool from the Themify Themes team. This tool is included with all of their themes, as well as being available as a stand-alone plugin that will work with any third party theme.
With there being so many page builder tools available for WordPress at the moment, this review of the Themify Builder will highlight its features and ease of use to help you decide if this is the right tool for your project.
If you are in the market for a WordPress drag and drop page builder tool, or you’d just like to know what the current generation of these plugins are capable of today, then read on for our full Themify Builder review.
Themify Builder for WordPress Features
The Themify Builder for WordPress is a drag and drop page builder tool that allows you to create custom page layouts and then populate them with the modules that are included with the plugin. The plugin also includes a selection of pre-built layouts which you can customize to make your own.
Back End or Front End Editing?
With these WordPress page builder plugins, there tends to be two main types: back end and front end builders. Themify Builder gives you the best of both worlds, allowing you to switch between the back and front end builders to help you work in the way that you want.

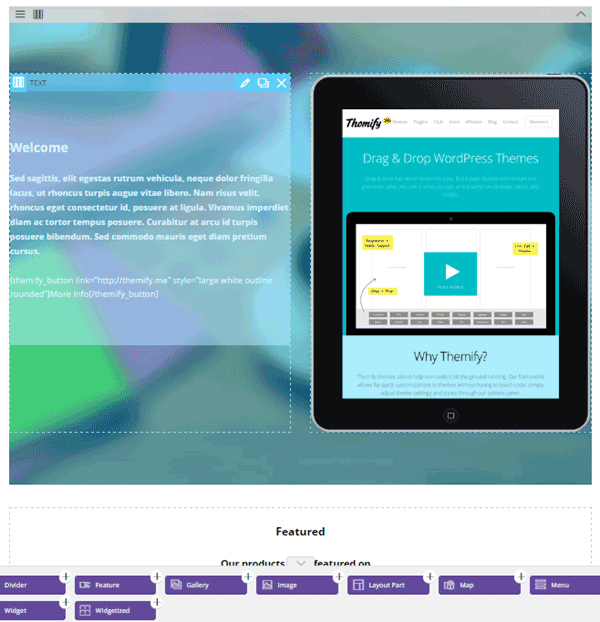
By using the front end builder view, you get a pretty accurate representation of your designs as you create them. This is opposed to developing your layouts in the back end of your website, and then having to switch to the front end of your site in order to get a sense of how the page will look to your visitors.

Themify Builder wins points here as its front end interface is much more intuitive and time saving than the back end builders of other plugins tend to be. However, for those who prefer the back end interface for creating page layouts, this plugin gives you that option too.
This combination should appeal to those who want a faster way to quickly build their layouts in the back end, before switching to the front end view to take care of the more granular customization settings.
Multiple Row and Column Layouts
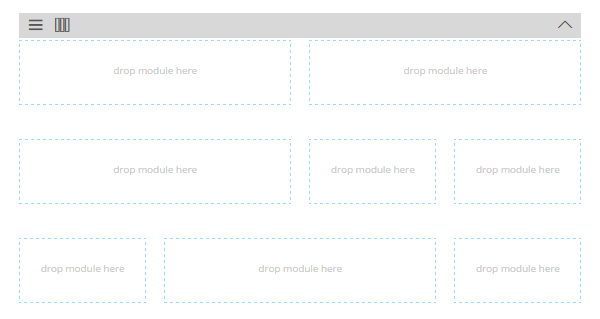
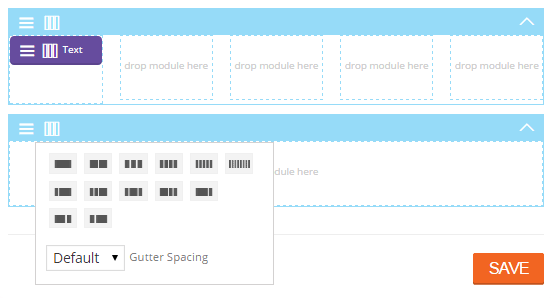
This plugin makes use of the traditional row and column layout for building your layouts. This means that you can create an unlimited number of horizontal rows on a page, and then populate each of them with different column layout combinations. You can also create nested rows if needed, giving you plenty of options for your layouts.

Extensive Customization Settings and Options
The appearance of the layout grids you build can be customized at the individual row layout or as a whole for the entire page. This means you can set custom images and videos as the background of your pages, or for just an individual row.
This column and row system can help you build some pretty advanced layouts – something you can’t do yourself (unless you can want to write your own HTML and CSS) with a standard WordPress installation.
The Library of Content Modules
These layouts can then be populated with the modules, or page elements, which are included with the plugin. Some examples of these modules include:
- Video
- Sliders (content, image, text, and video)
- Posts (single or list)
- Widgets (including any third party widgets active on your site)
- Widgetized sidebar
- Calls to actions
- Menus
- Layout parts
- Gallery
- Text
- Image
Each module has its own set of options and settings, allowing you to customize how they look and function. There are also Builder Addons available for expanding the options available to you.

As you build your layouts and populate them with modules, you can easily rearrange the content, simply by dragging and dropping the modules into a new row or column position.
The Customization Options
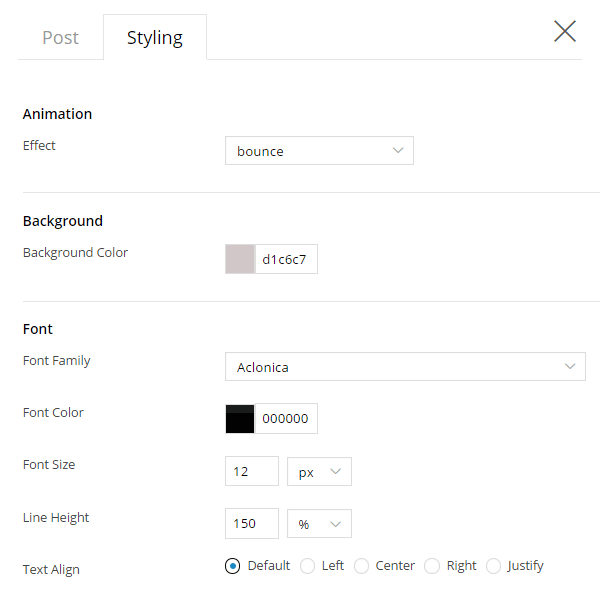
The rows, columns, and modules can all be customized independently, allowing you to change various aspects of their appearance. These content styling customization options include:
- Choose from multiple animation effects
- Set background images or videos for individual rows
- Customize text appearance (Google Fonts, color, size, links)
- Row widths and gutter spacing
Furthermore you can easily duplicate a row and its contents, saving you lots of time and giving you a quick way to copy content and repurpose it within the same page. The styling options screen also gives you the ability to insert your own custom CSS for even more control over how the content looks.
More Notable Features
Some of the best features of the Themify Builder include:
- Eight attractive editable pre-built layouts
- Create reusable layout parts which can be inserted into other layouts
- Large selection of animation effects for each module
- Insert widgets from other plugins into the layouts
- Build custom homepage and archive pages
- Works with both posts and pages
- Parallax scrolling for background images
- Import / export page layouts between sites using the builder
- Mobile responsive layouts
- Customize each module with CSS
- Add global custom CSS from the dashboard
As you can see Themify Builder is packed with useful features for creating and managing your layouts. You also get a good range of options for styling them and determining how each of the individual components of your layouts work.
Using Themify Builder to Create Custom Page Layouts
For this review I am taking a look at the plugin version of the Themify Builder. This is as opposed to the version of the builder which is integrated with the framework used by the Themify themes.
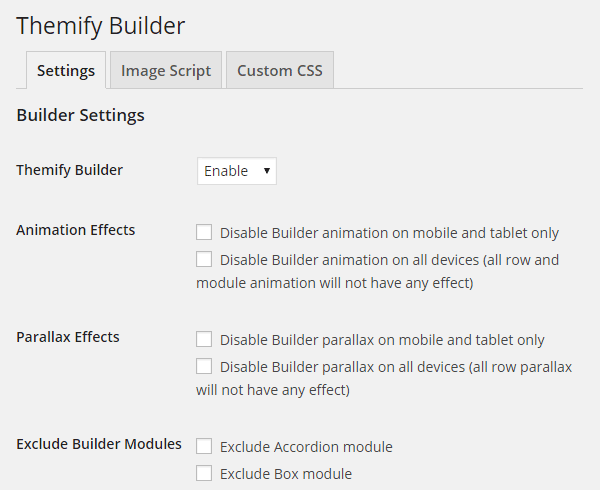
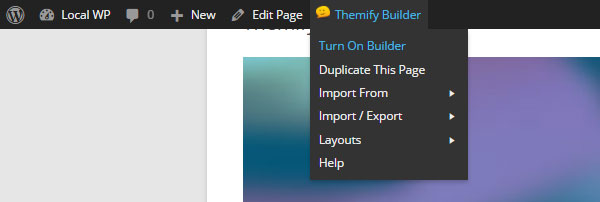
Once the plugin has been activated on your website, the settings can be accessed from the Themify Builder menu item on the sidebar. The settings allow you to disable or enable the entire plugin, as well as each of the individual builder modules.

From the settings pages you can also enable other aspects of the plugin, as well as entering any global CSS you’d like to use to customize the appearance of the builder and its modules.
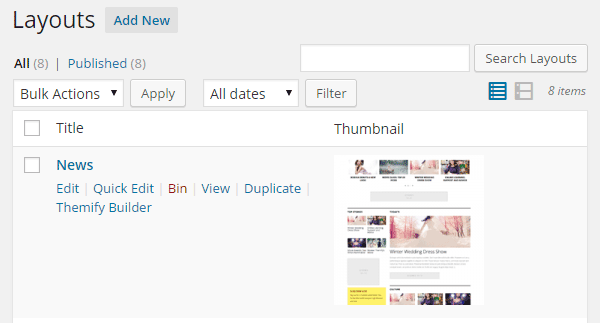
From the Builder Layouts section you can view the pre-built layouts that come with the plugin, as well as any that you’ve created and saved. At the time of writing there were eight pre-built layouts, including a portfolio, a product page, an agency homepage, a magazine layout, two product landing pages, and a few other options.

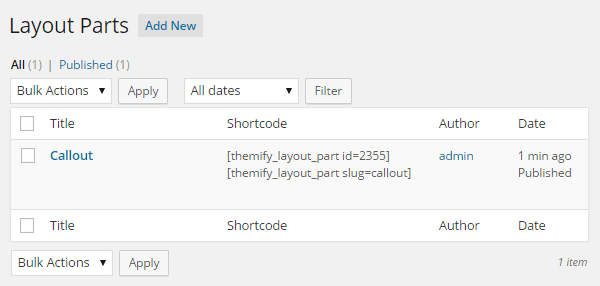
Each layout can be duplicated and edited by launching the builder. You can also create Builder Layout Parts and manage them from the settings pages.

These layout parts could include a segment of your layouts which can then be reused and inserted into other layouts. This could include a menu system, calls to action boxes, or anything else you might reuse on your website.
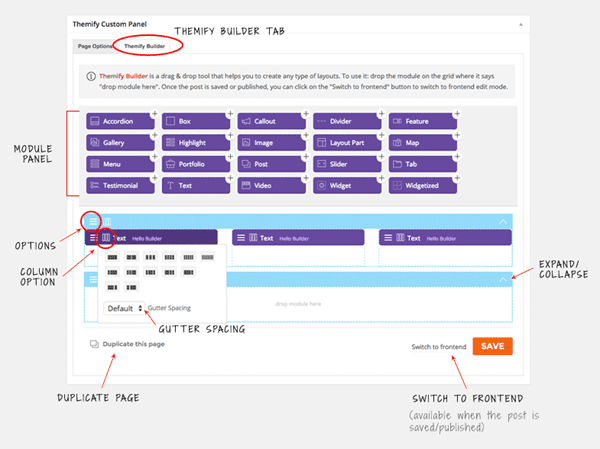
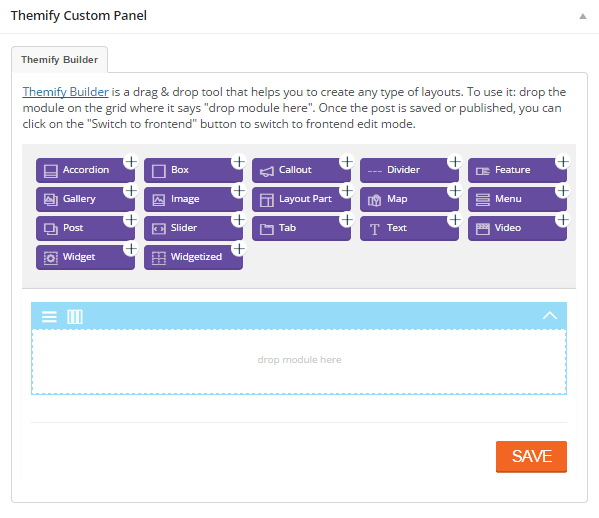
However, if you want to create your own layout on a blank canvas, you can simply create a new post or page and then access the builder from the Themify Custom Panel.

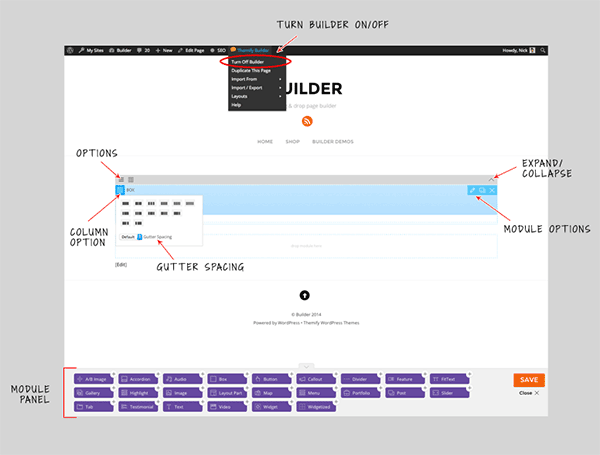
To get started, it’s simply a case of dragging and dropping one of the modules into the work area and then configuring or entering the content for your chosen module. From the back end builder view you can also work on your layout and use the context sensitive menu to apply columns to the rows.

The interface is all very easy to get to grips with and start using. While the back end view of the builder is usable enough, switching to the front end view makes it much easier to visualize how your layouts will look to the visitors of your website as you are building them.
After saving your post or page for the first time, the Switch to front end link appear and clicking opens up the other view into your custom layout.

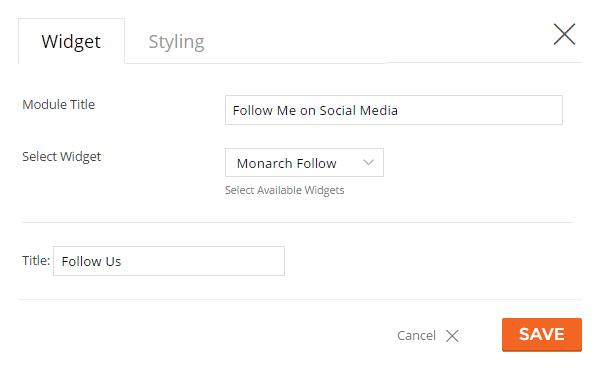
When it comes to adding a module to the layout from the front end view, again it’s just a case of dragging and dropping them into place. As you do so, the settings and options for that module is displayed, allowing you to configure how it works, as well as how it looks.
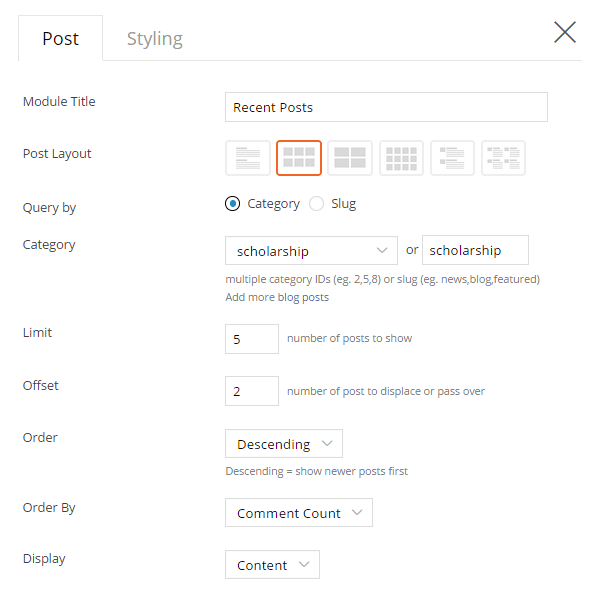
These settings are pretty impressive, giving you lots of control over how the content in the module will be displayed. For example, when using the post module – which is used to display a list of posts in your layout – you get some advanced options to work with.

For this module, the settings cover the layout of the posts, which posts to include, how to sort them, and a lot more. This helps make the Themify Builder an excellent choice for creating custom post archive pages, or building a homepage for your website that highlights your latest or most popular posts in a dynamic list.
Each module also has its own styling options which allow you to customize how the content in the module will look.

While these styling options vary from module to module, you almost always get a good amount of controls to work with in order to get the right look and feel for your site. Furthermore, you can easily add your own custom CSS in the field provided.
Once you’ve been working on your layout for a while, you can save the design and then close the builder to experience your new page as the visitors to your website would. You will quickly discover just how close the front end editor view is to the actual front end view of your page once you do this.

As mentioned earlier, this means you can work in the front end builder without having to worry about constantly switching browser tabs to see your layout it will appear to your visitors. This is a great time saving feature that removes a lot of the frustration associated with back end builders.

If you are happy with your design, you can leave it as it is. If not, you can use the admin toolbar menu to turn the builder back on and continue working on your design.
Exit Strategy
No matter how much you might love a product today, there could well come a time in the future when you will want to remove it from your site. For this reason it’s important to know what will happen when you deactivate the Themify Builder plugin on your website.
Unfortunately if you do decide to deactivate the Themify Builder plugin, any layouts you build with it, as well as any content you added to those layouts will no longer be available. While this is par for the course with most plugins of this type, a few do still give you the ability to access the content within in your layouts, despite no longer being able to use the layouts themselves.
This is definitely something to think about if you want the option of switching to another builder in the future.
Pricing
As mentioned in the introduction to this review, the Themify Builder is available as a standalone plugin, as well as being included with each of the WordPress themes from Themify as part of their framework.
This gives you a few purchasing options, including joining their theme club at the Master Club level and getting access to all of their themes and plugins for one competitive price.
Pricing options for getting access to this plugin are as follows:
- Themify Builder standalone plugin: $39
- Single theme: $49
- Theme Membership Club (all themes): from $79
If you want to use the Themify Builder in conjunction with a third party theme then you will need to use the plugin version which is available for purchase on its own, or as part of the top tier membership plan.
Conclusion and Recommendations
I’ve used a lot of page builder plugins for WordPress and this is certainly one of the easier ones to use. The ability to quickly create a layout in the back end view, before switching to the front end view to customize the look and feel of the individual elements or modules is a nice way to work.
The number of modules that you can insert into your layouts and the premium addons, not to mention the ability to insert any of the widgets that are active on your site, helps you easily build feature-rich layouts in no time.
By making use of the many styling options, including animation effects, parallax scrolling, and video backgrounds, means you can build some highly professional looking pages for your website.
The only notable feature that is lacking, that can be found elsewhere, is the ability to edit content inline. Being able to simply click on the text in the layout and start typing inline, without launching another window, would improve the intuitiveness of the front end editor.
However, when you consider the ease of use, good selection of pre-built layouts, and wide range of styling options, then it’s safe to say that the Themify Builder plugin is a great choice for anyone who wants to create custom page and post layouts, as well as their own archive pages and homepage designs, without editing any code.
I just wanted to share my experience with themify and how awesome it’s been: Just wanted to say that I’m very impressed with this site so far. I was new to wordpress and having the master package was a great way to kickstart my webpage. I bought one other theme from another site called Envato, and they have not replied to an issue I posted about the theme I purchased for 4 days now. These guys have replied within 15 minutes to 24 hours so far, and have been very helpful. They even are open on the weekends and were responding to posts at like 2 AM and it’s been the same 3 guys lol, I don’t think they sleep. The layouts are stunning, and I highly suggest getting the master club or life support because it will give your website a lot of flexibility for separate pages and you won’t have to waste any money buying more than one theme or plugin. The builder and wordpress dashboard is very noob friendly and it did take me about a week to figure out what I was doing but my site looks fabulous now. A++++ highly recommended, I also tried out Wix and looked into Square Space but this one beats em out easily due to the versatility of Word Press.
Hi Philip, thanks for sharing your experience with Themify. Glad to hear its been a positive one.
You’re welcome 🙂 So far so good, the new themify framework seems a lot faster that you released today.
Hello!
I am pretty much a greenhorn as far as site building is concerned – I did a couple of simple sites with Wix & Squarespace in the past and I kind of ‘assembled’ the WP site we have currently but which desperately needs refreshing.
I have been trolling various options and Themify’s themes have attracted me more than any others, but as a virtual beginner, I’m really worried about spending money and then getting buried – and then again having to go back to one of those other ‘easier’ bit not nearly as cool options.
Thoughts guys?
thanks!
trish
Trish – Themify have extensive documentation for their themes and provide support. They also offer a 30 day money back guarantee. If you like their themes give them a try!
I have to say that themiofy metro is not working stable. Forum cannot be accessed by an page error. Standard features on front end editing are very instable. Losing content and changes is normal with this plugin. Be careful. WPML is not fully supported. Multilanguages is difficult to implement, as there is often no option to just copy and paste single elements.
I am disappointed by the stability and usability. It looks like everything can be controlled. But essential functions to design the layout are left out. The list would be too long to post it all here. Much work needed…
I bought the theme club and am very happy about it, But I have to tell you that after using the Ultra Theme with the themify builder, I really didn’t need all those other themes. You can do pretty much anything with this theme, and it has so many example pages that i lost count! I am a front end developer, and used to write a LOT of code, but themify has simplified my life to the point that I have to write code for fun just to stay fresh. won’t hear me complain about themify!!! I am rebuilding my site right now with Ultra, and it should be done in a week or so. I’m really excited about it!!!!!!!!!
Themify looks like a great product. Unfortunately they seem to have spent more time making the backend look good than worrying about the results of the site it builds. Every single feature I tried to customize or extend failed at it’s task. Some even at the basic function they claim to provide. The sites are also intolerably slow.
If you are looking to build something very simple than maybe it will work for you. But really you should just use wix or squarespace. All of the unique aspects and shiny stuff just don’t work. There is a lot of documentation but it is poorly written in broken English and the company doesn’t update it when they do further development work. I was unable to post to the support forum for 3 days and when I finally did get through to someone they did an inadequate job of addressing my problem.
If you hope to do anything beyond a very basic site don’t fall for all the shiny things they promise you. None of them work as advertised. They are also are unwilling to give partial refunds after the 30 days so if you absolutely must sign up make sure you put it through it’s paces within that time or you’ll be stuck like I was.
Am a beginner in web designing. Just using the builder, but realized that module panel cannot be seen even though the builder is turned on.
Themify is fine but if you don’t renew your theme will be disabled. I just wanted to make a small correction to a widget area on a theme I’d bought a year ago. Instead I was told to renew the theme. The renewal cost for the package I bought was $79 but this jumps to $95 on the purchase page.
I’m not comfortable dealing with this company.
I’m a Themify Lifetime Master. My experiences with Themify are a mixed bag to say the least.
I actually like the products. When they work. For example, I’m waiting for a response to an upgrade that broke several parts of my web site. Unfortunately, this happens WAY too often. I have learned to do a complete backup of the web site BEFORE I upgrade anything from Themify. So far, I’ve had to go back to old sites until they fix the problem.
PROBLEMS WITH THEMIFY:
Upgrades that break existing parameters and render the site either useless or an embarrassment.
Customer support is awful. You can see in the forums that the Ultra theme itself has some 13 MILLION+ posts. And they prefer you do forum?
There is a learning curve and their documentation is there but limited describing things and then, only major stuff.
So, if you plan on using Themify, you have to have patience. If your site breaks because of an upgrade, they DO NOT have telephones or any way of being assured of a rapid response. Make a complete backup of your site before doing any upgrade and be prepared to do a quick restore. If you are in to using the site in more detail and control, there will be a learning curve and instructions are more for beginners, leaving out information of greater detail. Be prepared for a frustrating support system.
I have learned to work around problems with Themify because I do like the products – when they work – and I’ve shelled out a lot of money for everything. You might want to check around though before you do the same.